Spar dyrbar arbetstid med smart bildhantering
Vi älskar bilder. Därför har vi utvecklat Arto så att plattformen kan leverera smidigaste flödet från exponering till distribution. Med korrekt upplösning och effektivaste format för alla typer av bilder du publicerar.

1. Arto läser av bildfilen
Ladda upp bilderna som ni får dom från fotografen. Glöm allt vad storlek, upplösning, pixeldensitet och beskärning heter. Arto läser av bildfilen, hämtar ut fotografens namn och bildtext och lägger på rätt plats i administrations-gränssnittet.
2. Identifierar ansikten…
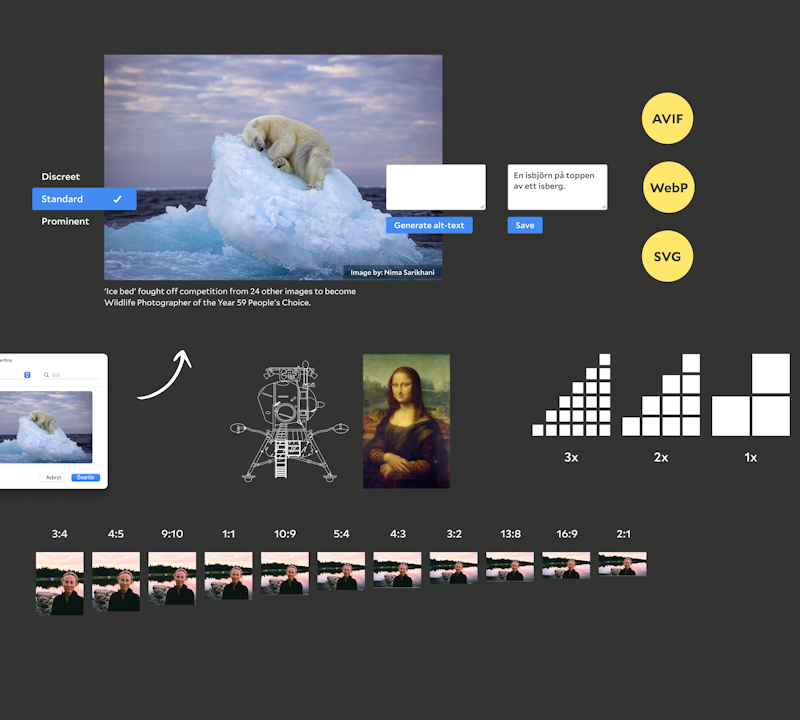
Arto identifierar sedan eventuella ansikten i bilderna med AI och skapar unika beskärningar för alla tänkbara skärmstorlekar utan att kapa några huvuden! Självklart tas även hänsyn till om bilden är stående eller liggande.
3. …och övriga objekt
Alla bilder du laddar upp till mediearkivet analyseras med objektigenkänning och får automatiskt taggar som beskriver vad som avbildas. Så du enkelt kan hitta alla bilder på t ex grodor som finns i ditt bibliotek!

Bilder som automatiskt taggats med “groda”
4. Valfri automatik
Passar inte den automatiska beskärningen kan du slå av den. Praktiskt om du t ex publicerar infografik, ritningar eller konstverk.
5. Lagom många val
Du som redaktör får dessutom tre storlekar att välja på för att skapa dynamik i din berättelse. Alltsammans för enhetlig design och snabb redigering.
6. Alternativ med AI
Bryr du dig om tillgänglighet och SEO bör du publicera en beskrivande alt-text. Arto ger dig snabbt ett förslag med hjälp av AI. Använd texten som den är eller redigera vidare.
7. Glöm alla pixlar
När besökarna ser bilderna på sina skärmar får de helt automatiskt optimal upplösning och bästa filformat för just deras webbläsare (t ex WebP, AVIF eller SVG). Vilket ytterligare förbättrar er sajts rankning!
Några exempel
Här är några bilder som visar hur Arto hanterar de olika varianterna av storlek i praktiken. Skala gärna webbläsarfönstret om du sitter vid en dator så ser du de olika beskärningarna och utfallen.

En ”prominent” bild tar mycket utrymme oavsett skärm och blöder ut oavsett bredd på skärmen.

En standard-bild håller sig närmare den omgivande brödtexten.

En ”discreete” bild har bildtexten bredvid sig på breda skärmar. Är bilden liggande har den dessutom ett lite mer kvadratiskt format jämfört med sina syskon ovan.

Samma regel kring bildtext gäller för stående bilder som däremot har samma ratio som sina syskon nedan.

Standard-bild som är stående linjerar med satsytans vänsterkant.

En ”prominent” bild som är stående tar mycket utrymme men blöder den dock inte ut på bredare skärmar.

Vektorgrafik beskärs såklart aldrig utan visas i sin helhet. Och behåller sin skärpa oavsett hur mycket du zoomar in.
Vill du veta mer?
Tveka inte att höra av dig om du vill veta mer om Arto och hur plattformen kan passa er verksamhet.
Välkommen att mejla eller ringa Lars Wästfelt på 073-654 35 78.